
| آخرین ارسال ها |
| نوار پیام ها |
|
مدیریت پیام ها |
|
نتایج جستجو میان پاسخ های کاربر: سپیده 313
تعداد نتایج (202)
نتیجه
|
|||
|
یکشنبه ۳ اسفند ۱۳۹۳ ۱۰:۱۲ بعد از ظهر
|
|||
|
شنبه ۲ اسفند ۱۳۹۳ ۰۴:۵۹ بعد از ظهر
سلام آقای جمعه موعود خوبین؟ |
|||
|
جمعه ۱ اسفند ۱۳۹۳ ۰۵:۴۴ بعد از ظهر
سلام قمر خانم عزیزم |
|||
|
پنجشنبه ۳۰ بهمن ۱۳۹۳ ۰۳:۰۶ بعد از ظهر
|
|||
|
پنجشنبه ۳۰ بهمن ۱۳۹۳ ۰۳:۰۴ بعد از ظهر
|
|||
|
سه شنبه ۲۸ بهمن ۱۳۹۳ ۰۱:۲۸ بعد از ظهر
text decoration
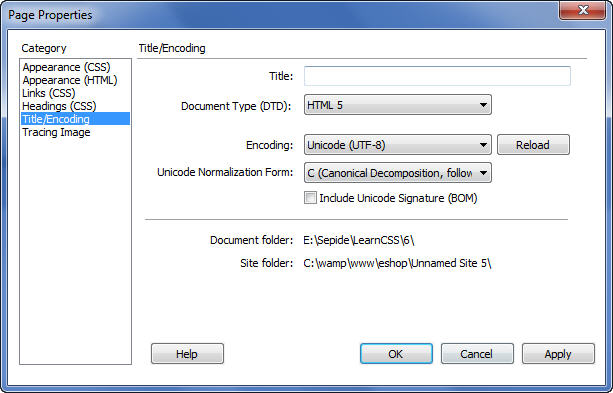
  در این مثال مقدار none برای مشخصه text-decoration باعث برداشته شدن underline می شود و در صورتی که تکه کد مربوط به text-decoration را حذف کنید مشاهده می کنید که لینک به صورت زیرخط دار نمایش داده می شود. در این مثال مقدار none برای مشخصه text-decoration باعث برداشته شدن underline می شود و در صورتی که تکه کد مربوط به text-decoration را حذف کنید مشاهده می کنید که لینک به صورت زیرخط دار نمایش داده می شود.نکته: تکه کد <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> برای مواردی استفاده میشه که در کدهای خود از متون فارسی استفاده کرده باشید. برای ایجاد این کد نیازی به تایپ کردن آن نیست؛ تنها باید این مسیر را دنبال کنید: از منوی modify گزینه page properties را انتخاب کنید، از قسمت category گزینۀ title/Encoding را انتخاب کرده و مقدار encoding را unicode(utf-8) قرار دهید.   مقادیر دیگر text-decoration عبارتند از: مقادیر دیگر text-decoration عبارتند از:overline : بالای متن خطی ایجاد می کند. line-through : روی متن خطی ایجاد می کند. underline: زیر متن خطی ایجاد می کند.
 text indention  مشخصه text-indent برای اولین خط پاراگراف فاصله ایجاد می کند. برای این مشخصه باید مقداری با واحد پیکسل انتخاب کنیم. مشخصه text-indent برای اولین خط پاراگراف فاصله ایجاد می کند. برای این مشخصه باید مقداری با واحد پیکسل انتخاب کنیم.
 |
|||
|
دوشنبه ۲۷ بهمن ۱۳۹۳ ۰۴:۲۷ بعد از ظهر
همانطور که گفتیم css را می توان به سه روش در صفحه HTML استفاده کرد: |
|||
|
جمعه ۲۴ بهمن ۱۳۹۳ ۰۴:۴۲ بعد از ظهر
ممنونم |
|||
|
چهارشنبه ۲۲ بهمن ۱۳۹۳ ۱۰:۴۶ بعد از ظهر
|
|||
|
چهارشنبه ۱۵ بهمن ۱۳۹۳ ۱۲:۲۶ قبل از ظهر
|
|||
|
سه شنبه ۱۴ بهمن ۱۳۹۳ ۱۲:۳۸ قبل از ظهر
|
|||
|
یکشنبه ۱۲ بهمن ۱۳۹۳ ۰۱:۱۰ قبل از ظهر
|
|